Today we explore how to how to customize your WordPress theme without breaking it
So after hours of research you’ve found the perfect WordPress theme for your new WordPress website – yay! It’s perfect except for those few tweaks you need to make to change it to be just the way you want it.
How to customize your WordPress theme without breaking it.
Contents
Your first problem is that you’re not sure how to go about making those changes. How does one customize a WordPress theme? What are the pitfalls to watch out for and how can I ensure I can keep the theme up to date in the future? Let’s dive in.
What should you avoid doing at all costs? Do NOT change ANY of the code in your WordPress theme!
That’s right – not a single line. Trust me. The day you make a single code change to your WordPress theme is the day you are creating your own individual unique version of that theme which is the absolute worst decision you’ll ever make for your website. Why? Let me explain.
Well maintained WordPress themes are updated frequently
Let’s say you install and activate your new WordPress theme today. You don’t listen to a word I say and start jumping in and making all sorts of code changes. Let’s roll forward a month and there’s an urgent update required for your theme to patch a security issue that has just been announced and could allow hackers to obtain full access to your site. What do you do? If you update the theme (which you should) you would lose all those precious customizations you made a month ago. Chances are by now you would have long forgotten about those changes and it’s only when you update the theme you realize that you’ve lost your changes – too late! And it’s not just urgent security updates – the best theme shops will regularly improve their code and add new features – you want to be in a position to quickly update the theme without having to worry about changes you’ve made to the codebase. And don’t even think about not updating the theme – that will end badly for you at some point in the future – trust me!
If you’re really unlucky you’ll end up falling behind not just on theme versions – but also major updates to WordPress and key plugins the theme needs to work optimally. Now you’re basically creating technical debt for yourself that will take a lot of work to fix at some point in the future – most likely after you’ve been hacked.
The good news is that you have tons of ways you can approach customizing your theme that don’t involve making code changes to your theme. Let’s look at the most common, recommended approaches.
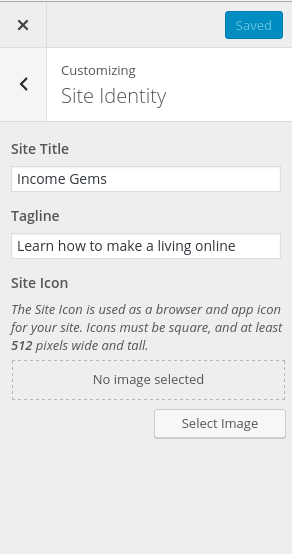
Theme Options/Customizer
A lot of well-known, popular WordPress themes provide a Theme Options/Customizer implementation that let you control a lot of the things most people want to change on their websites. Things like logos, colors, typography, header/footer text. Some themes are overloaded with options which slow down your site. Before you do anything else, make sure you fully explore the customization tools that your theme make available to you. It’s not unusual to see theme users try all sorts of clever and intricate customizations that they could have avoided by simply spending some time exploring their theme/customizer options.

Make a WordPress child theme
WordPress child themes are awesome. Slowly but surely people are starting to figure out how child themes work and that’s fantastic. In a nutshell, WordPress provides a way for you to create your own separate theme which inherits the entire codebase of a separate theme, the parent theme, and then allows you to customize the code of the parent theme within the child theme itself. Child themes allow you to essentially override code within your theme without touching the theme itself. The code changes happen within the child theme. It takes a while to figure out exactly how Child themes work – but once you do you’ll never look back.
Here’s a great starter guide on WordPress child themes
As you’ll see this will involve getting your hands dirty with HTML, CSS, Javascript and some PHP. But weren’t you the one who was just about to start changing your WordPress theme anyway? 🙂
Child themes allow you to override files in your parent theme as long as they are part of the WordPress template hierarchy. Your head is going to hurt if this is all new to you, but I like this excellent practical walkthrough of how to use the template hierarchy in child themes. For more on child themes check out the theme developer handbook.
A child theme is the best way to implement custom markup changes that can’t be done via pre-existing theme hooks.
Custom CSS via Jetpack
If you’re looking to just implement some css changes and can’t figure out a way of doing this from your themes customization options, then the Jetpack Custom CSS editor is what you need. There are a ton of standalone custom css plugins for WordPress but none are as good as the Jetpack one – I’ve tried them all.
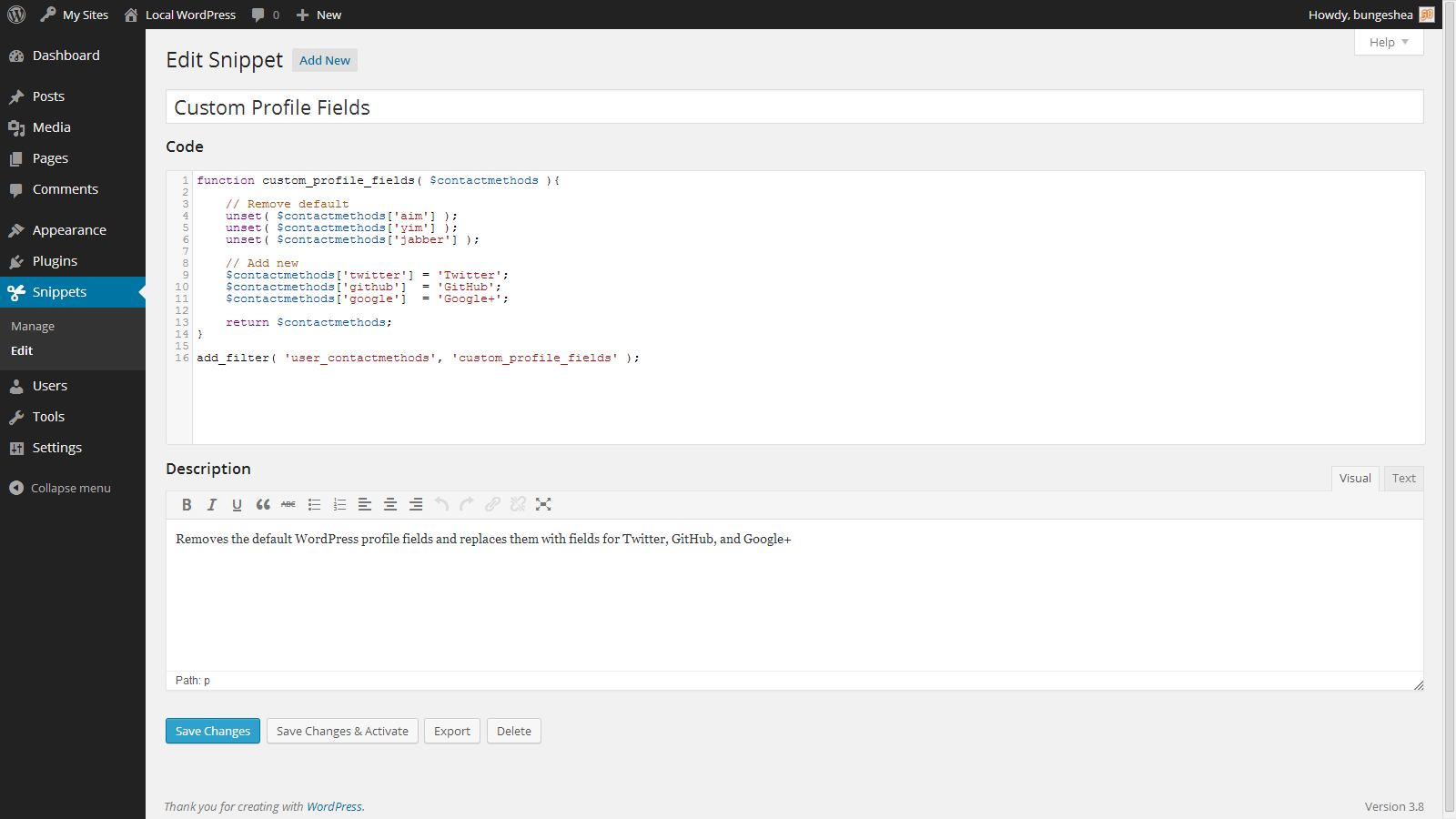
Use a plugin that allows you to add custom php code snippets from the WordPress admin
When I first started using WordPress it wasn’t long before my themes functions.php was loaded with little php snippets of things I found via Google for changes I wanted to make to my site. While my php copy/paste days are mostly over at this point I’m still fond of using custom php snippets from time to time. The difference is now I used the Code Snippets plugin. This little bad boy will make your life a lot easier. Not only will you avoid cluttering up your child theme with random php snippets (which keeps your child theme nice and maintainable) but you’ll get much more control over which snippets are active as you can enable/disable individual snippets right there in WordPress admin – slick!

That’s it for today. Establishing good habits for how you add customizations to your website right from the beginning will save you hours and hours of pain and hearache down the road – which leaves you more time for what you should be doing – creating kickass content. Now get back to it!